
5 free to use digital tools that make work easier
This article started with the intention of sharing 5 digital tools you’ve never heard of. I’ve read a lot of these articles myself as someone who is always looking for a productivity boost. They usually share interesting tools or services that sound great, but require an investment in time or funds that often mean they stay hidden away in your bookmarks menu, never to be visited again. So I’ve taken a slightly different approach and chosen 5 useful digital tools that are simple and free to use. We know this because they’re tools we use ourselves all the time at Studio North.
I’ll explain a little about each tool and why we find these useful in agency life.
1. Facilitate digital white-boarding sessions and remote collaboration
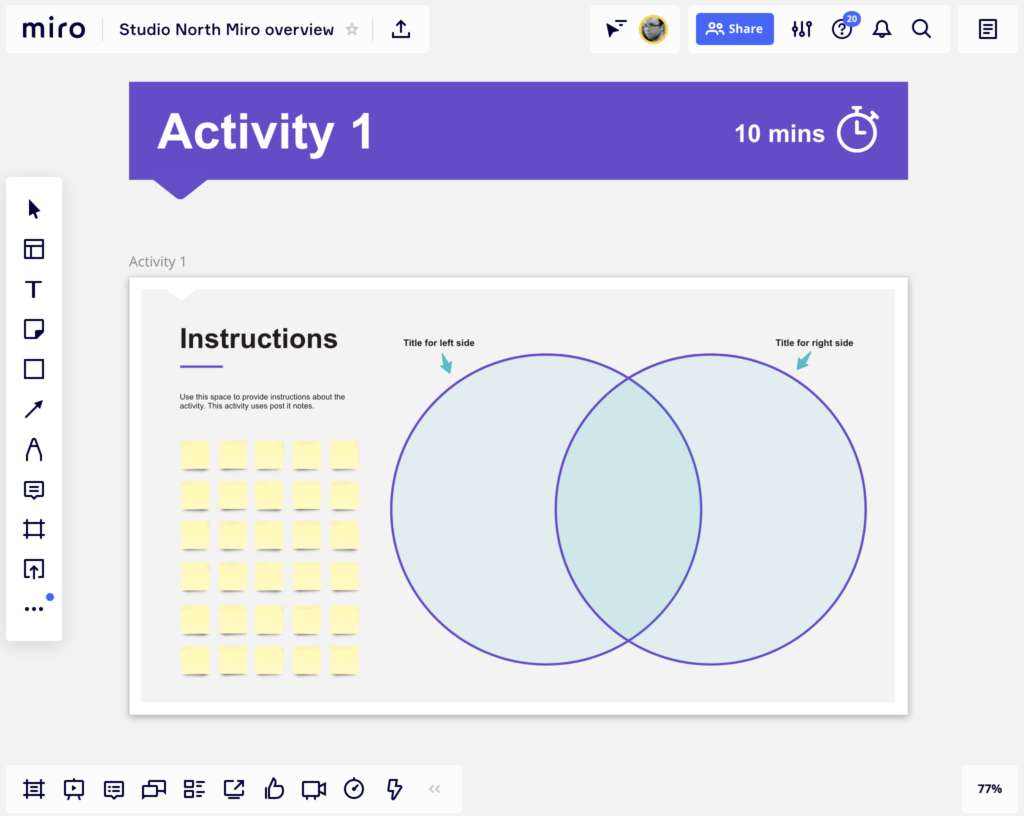
Miro is a tool we’ve come to rely on more and more during the past year as we’ve adapted to remote working. Facilitating brand workshops and website scoping sessions without everyone in the same room is a challenge. Miro offers an infinite workspace with lots of software integrations which allows for all resources to appear in the same digital whiteboard space, whether that’s a pdf, a website link or a Google document.
Digital post-it notes are simple to create and move around, you can facilitate quick online polls and allow everyone to interact in the same digital space at the same time. Whilst we hope that we’ll be back to doing more sessions with teams in the same room soon, Miro will be a tool we continue to use when that’s not possible. Miro offers a free plan if you’re just getting started and has lots of different templates to help you get started.

2. Share website login or sensitive details securely
We work with lots of different brands with lots of different marketing systems that we need to share access details for. Sharing any sensitive data in a secure way is always important so Onetimesecret is our go to tool when sharing passwords for logins on a website we’ve created or an account we’ve set up.
Onetimesecret is a simple website that allows you to share sensitive details using a link that can only be clicked and viewed once. Think about it as the digital equivalent of Mission Impossible’s “this message will self-destruct”, without your laptop setting on fire. You should use this site to share only part of the sensitive information such as the password without the login link. Now if you share details over email the link will be useless after the first click keeping your email inbox free of the complete login information required. Mission complete.
3. Comparing two sets of copy to check for differences
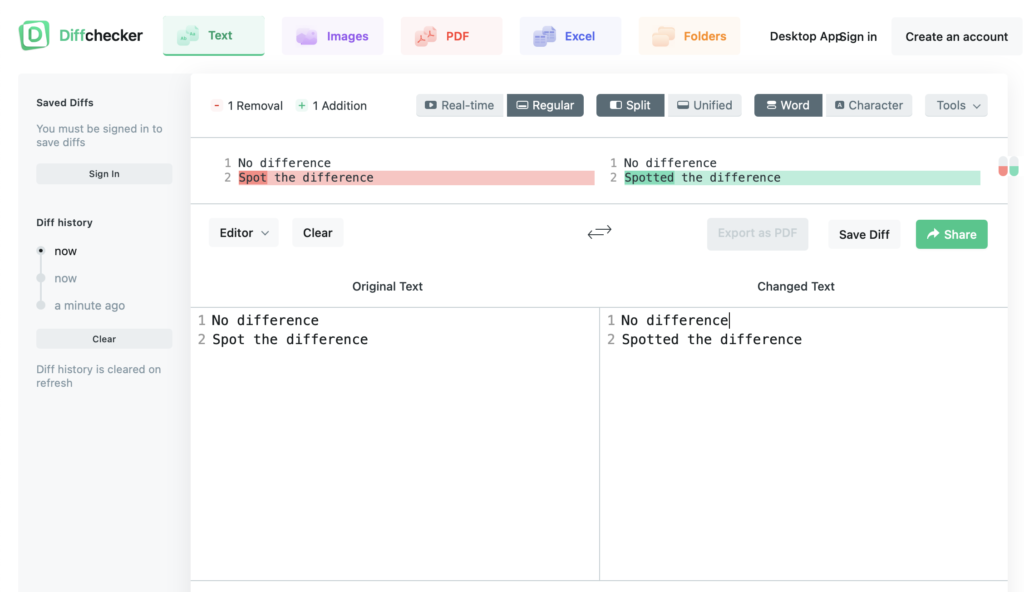
You’ve been bouncing files back and forth over email and you’ve ended up with two files with the same name and aren’t sure if they’re the same file or if one has been updated. Whilst we always look to apply versioning within our file names occasionally something slips through the net. You could play spot the difference but there’s always the chance that that little important detail such as a price or date could be missed. That’s where a tool like Diffchecker can come in. It’s a very simple tool that highlights the changes between two sets of copy or two documents. Copy and paste one set of copy to the left, one set to the right and click ‘Find the difference’. The magic happens and you get a comparison of what is different between the two.

4. Take full page screenshots to annotate
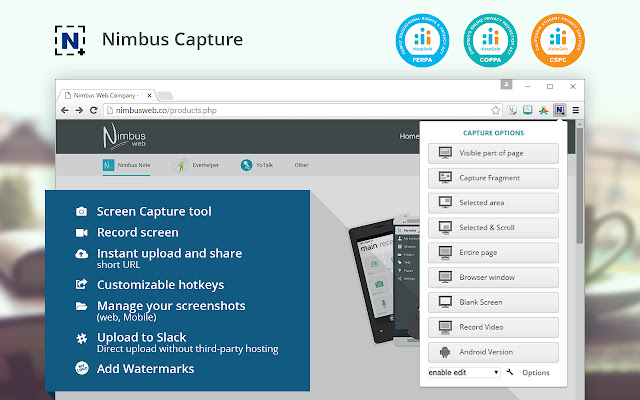
A picture is worth a thousand words as they say. Nimbus screenshot is a Google Chrome plugin that allows you to take website screenshots. One of it’s best features allows you to take a full page screenshot which will capture a page from the header right down to the footer. You can then mark up any comments before saving the screengrab as a file or to Google Drive, Dropbox or Slack.
Little tip: If you want to take a full page screenshot in an iOS device you can tap the share button and select ‘markup’ this will create a pdf of the full page which you can mark up and save out. Full screen capture on Android devices is also possible but varies by handset.

5. Saving out images or assets from your website
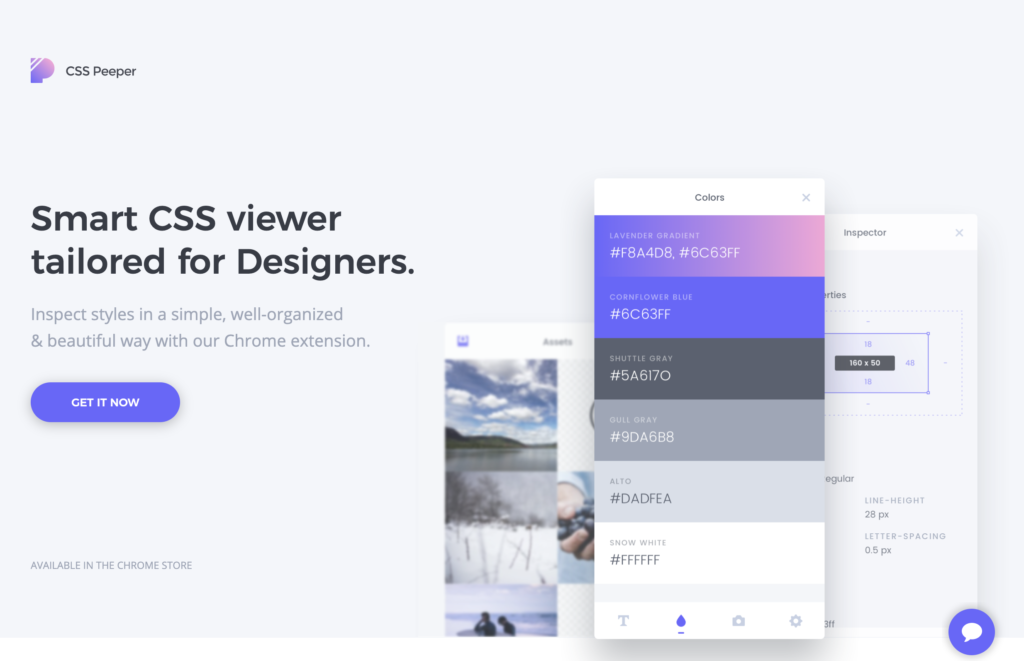
CSS Peeper is a Google Chrome plugin that allows you to view styles, colours and image assets used on a website. Whilst it’s a tool targeted at designers its very simple interface makes it a useful tool for anyone. It offers a quick way to download an image from a site and check what size it is saved at. Always ensure that you have the rights to use an image you download, we’re not encouraging theft of other sites’ images.

I hope that you find these tools as useful as we do.



